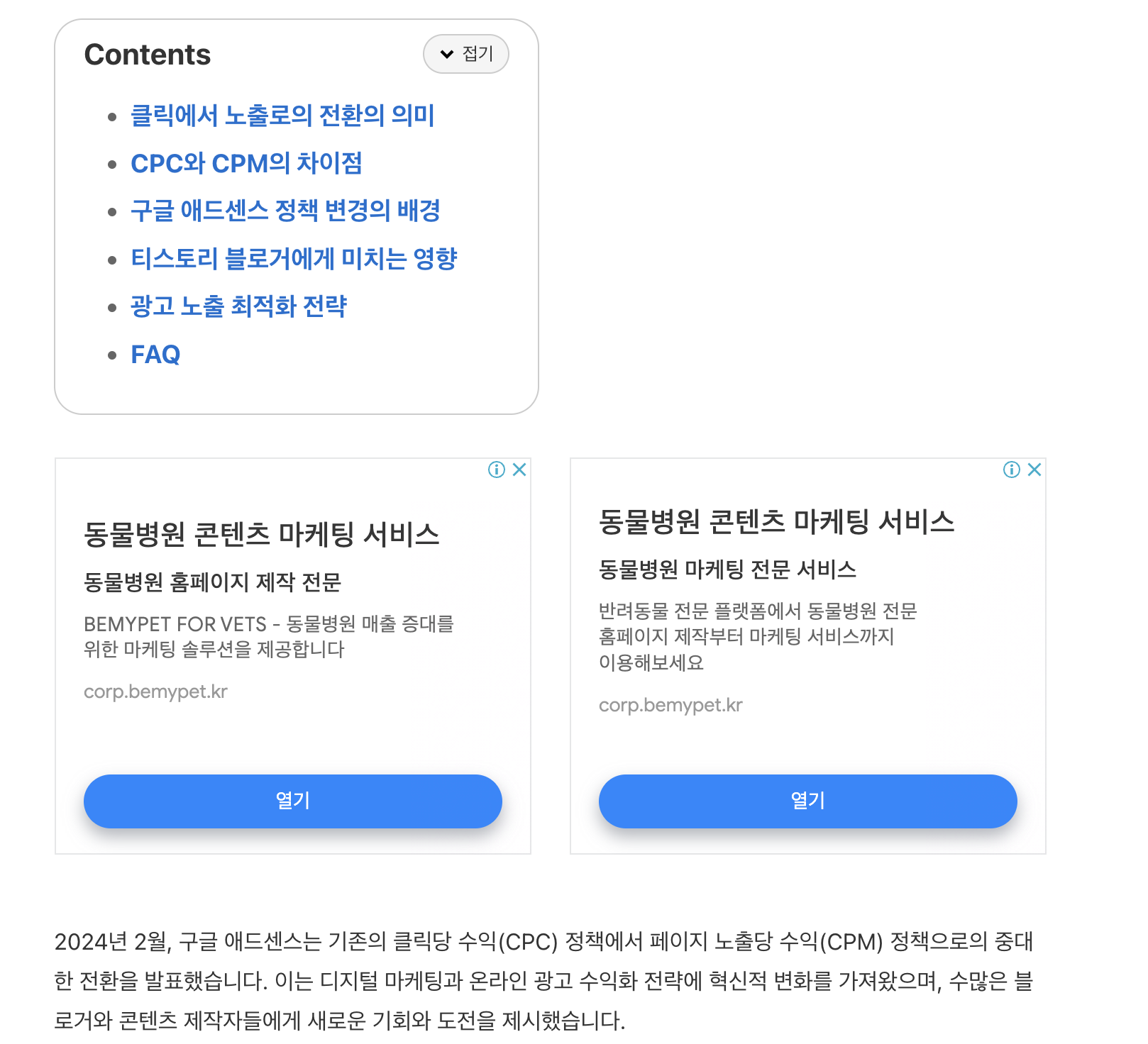
티스토리 본문을 클릭해서 화면이 나오면 가장 먼저 눈에 띄는 것은 페이지 상단에 배치된 광고입니다. 이는 일반적으로 정사각형 모양의 광고 두 개가 하나의 세로형 광고보다 더 다양한 유형의 광고가 나타날 가능성이 높다는 것을 의미합니다. 따라서 우리에게 더 큰 이득을 줄 수 있습니다.

오늘은 구글 애드센스를 이용하여 티스토리 블로그의 본문 상단에 광고를 두 개 넣는 방법에 대해 알아보겠습니다.
이 작업은 크게 세 단계로 이루어져 있습니다.
티스토리 본문 상단 광고 2개 사이 간격 조절 하기 (feat. 북클럽 스킨 / 구글 애드센스)
이글을 클릭하셨다는 것은 티스토리 본문 상단 광고 2개 모두 성공하셨을 겁니다. 광고 2개 사이의 간격이 좁거나 넓어서 수정하고 싶다는 생각이 들 수 있습니다. 이번 시간에는 상단 광고가 2
hiddenbiz.tistory.com
구글 애드센스 정책 CPC에서 CPM 변경과 티스토리 블로거의 대응 방안
2024년 2월, 구글 애드센스는 기존의 클릭당 수익(CPC) 정책에서 페이지 노출당 수익(CPM) 정책으로의 중대한 전환을 발표했습니다. 이는 디지털 마케팅과 온라인 광고 수익화 전략에 혁신적 변화를
hiddenbiz.tistory.com
1단계) (AdSense) 광고 생성하기
2단계) 티스토리에 삽입할 코드 작성하기
3단계) 코드 삽입하기
이 문서에서는 '북클럽' 스킨을 사용하고 있습니다.

위 모습이 디스플레이 상단 광고 사각형 2개를 넣은 것입니다.
어떠신가요? 더 깔끔해보이지 않나요? 여러분도 천천히 따라해보세요!
구글 애드센스 광고단위 기준 광고 만들기 (사각형 반응형)

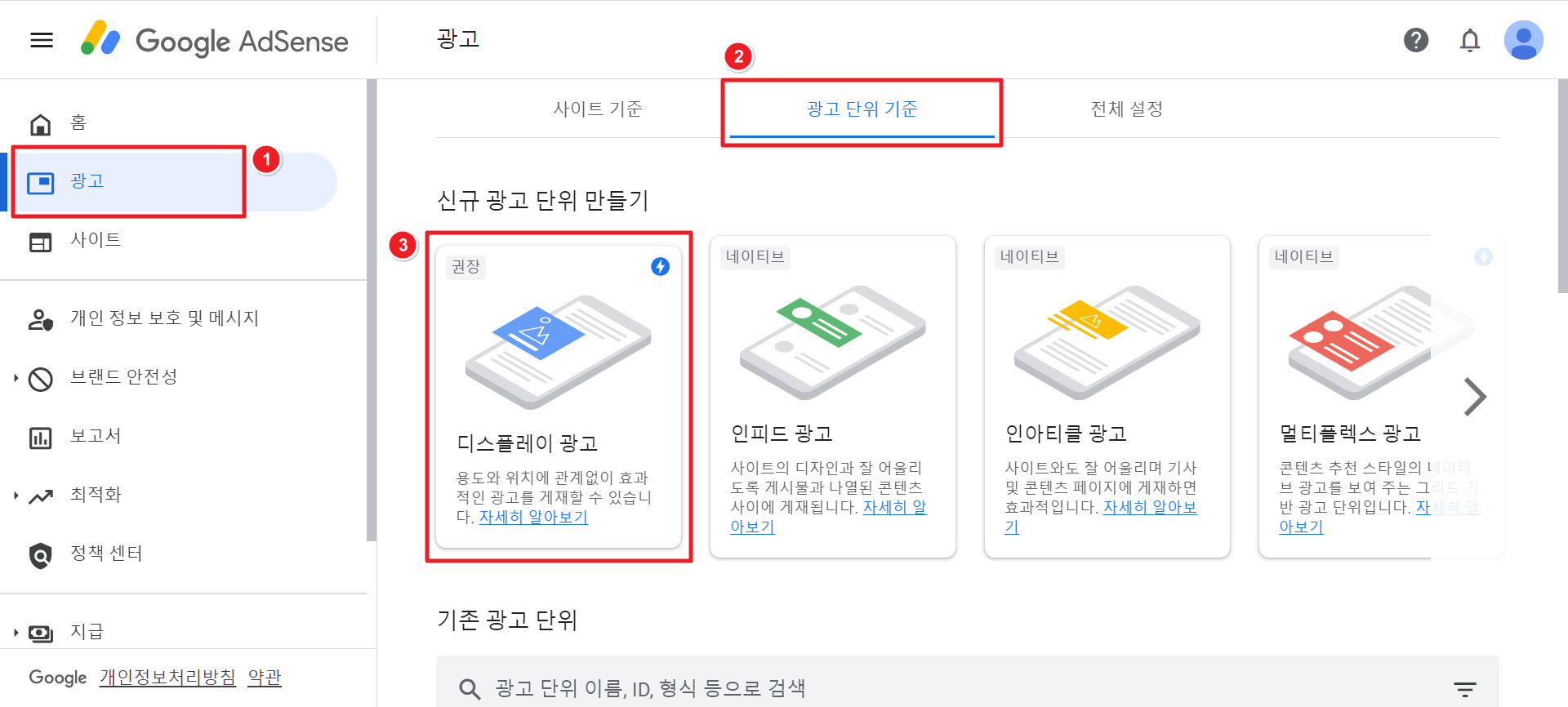
1. 구글 애드센스에 접속하셔서 광고 -> 광고 단위 기준 -> 디스플레이 광고 순으로 클릭합니다.

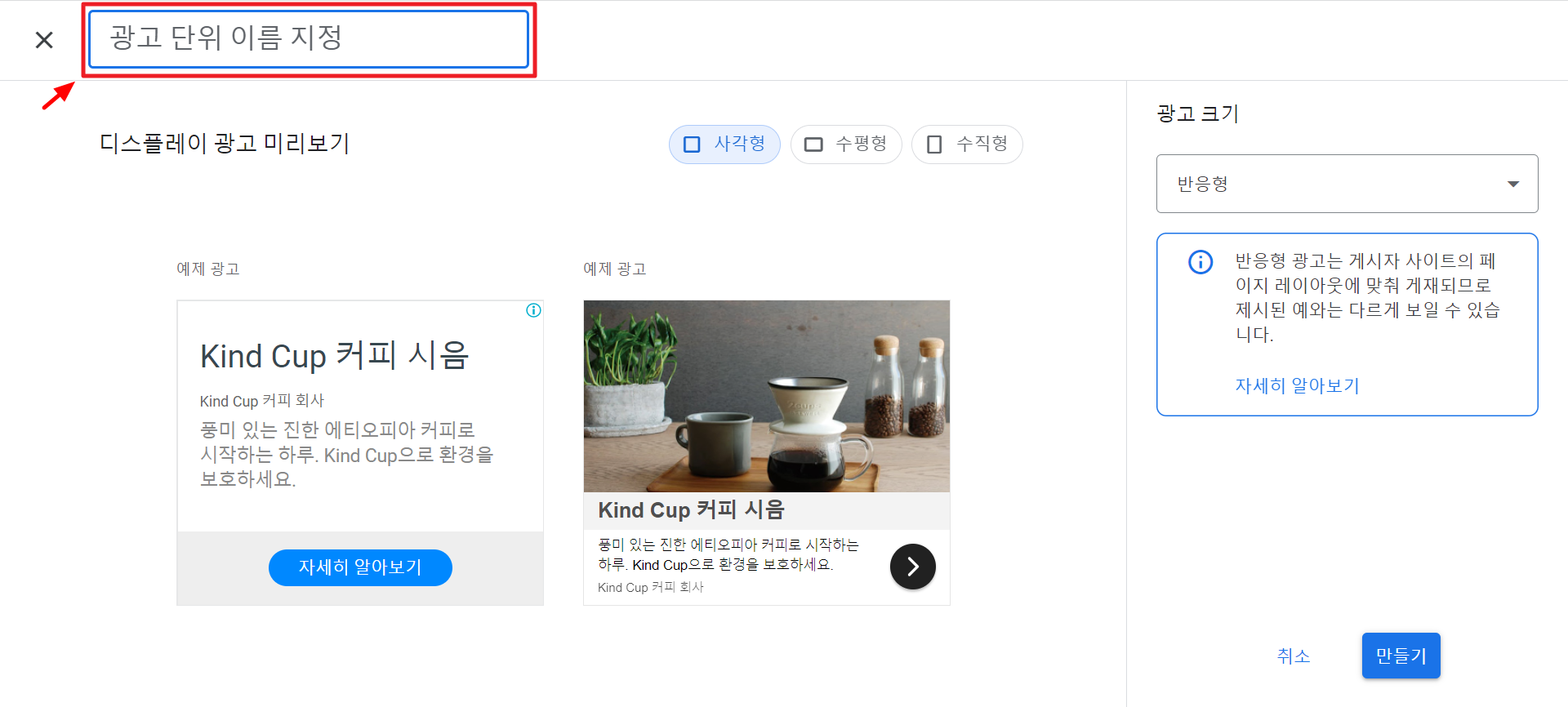
2. 광고 단위 이름을 지정합니다. 본문 상단 광고 2개(1) 이런 식으로 하면 됩니다.

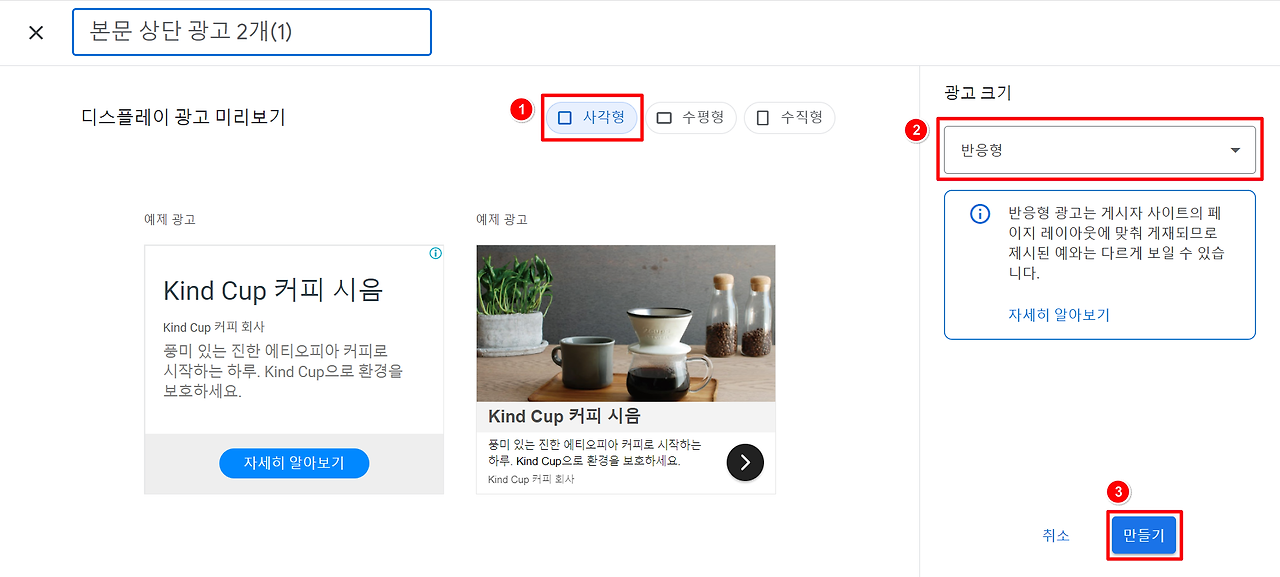
3. 디스플레이 광고 유형 중 사각형을 클릭하고 크기는 반응형으로 설정해줍니다. 이후 만들기를 클릭합니다.

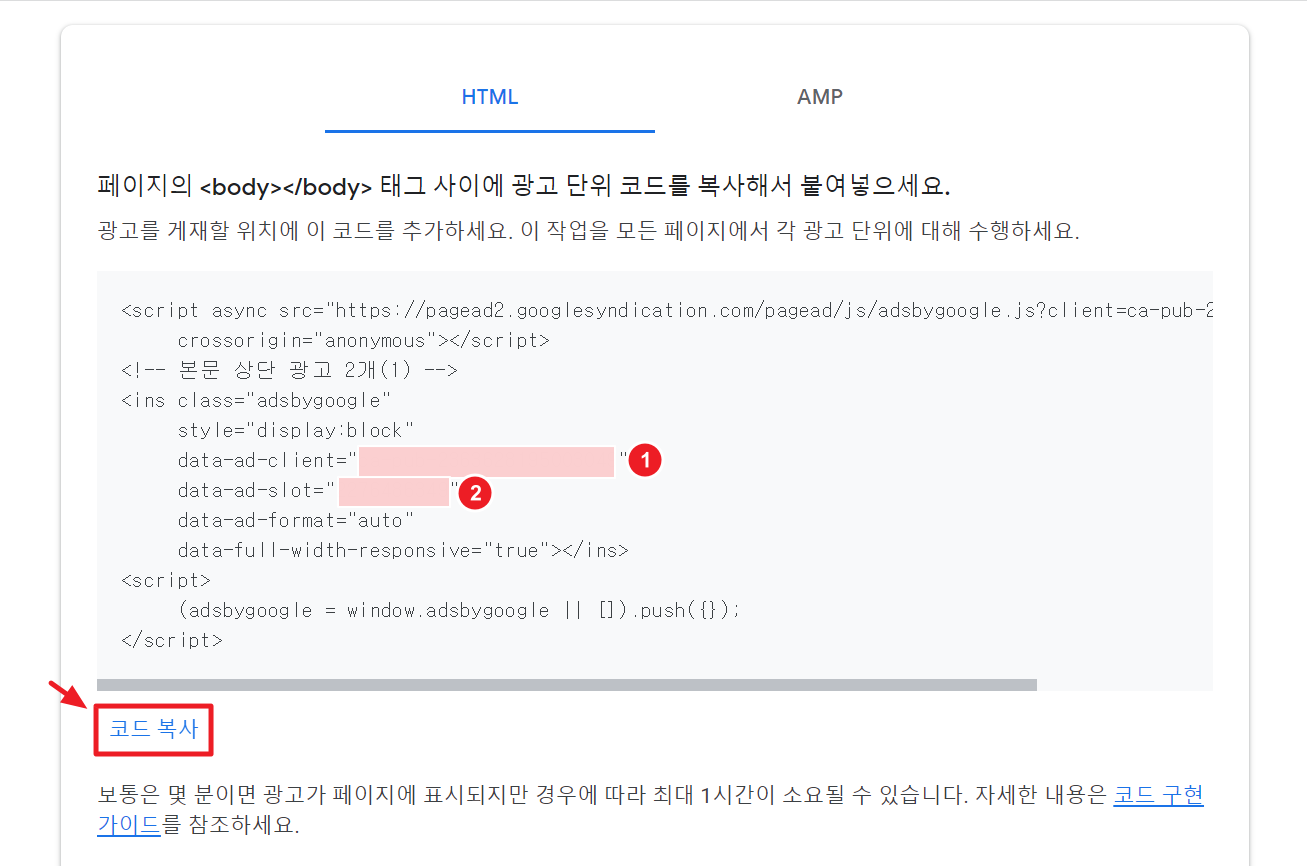
4. 코드가 생성되었습니다. 저 전체코드는 필요 없고 1,2번 만 필요합니다. 우선 코드 복사를 누른 후 메모장에 옮겨 둡니다.
* 참고사항
1번은 자신의 애드센스 고유 번호 입니다.(pub- 로 시작하는 넘버)
2번은 제작한 광고의 번호 입니다.(10자리수)
5. 위 과정을 한번 더 반복해서 2번째 코드도 메모장에 옮겨둡니다.
티스토리에 삽입 할 코드 만들기
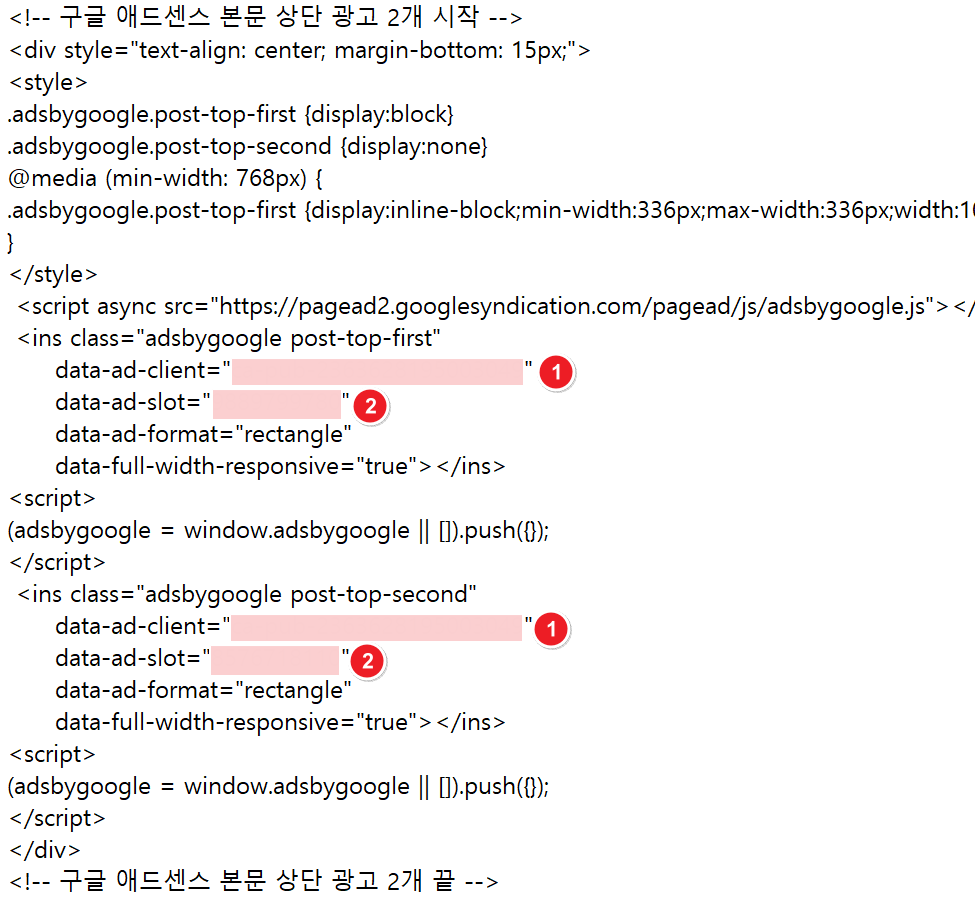
1. 위 코드를 다운로드 받습니다.

2. 옮겨 두었던 본인의 애드센스 코드 2개(pub 번호와 10자리 숫자)를 1,2번을 각각 두번에 걸쳐서 지워진 란에 채워줍니다.
3. 여기까지 모두 하셨다면 티스토리에 넣을 코드가 완성된 것입니다.
티스토리에 코드 삽입하기

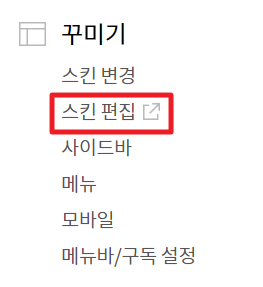
1. 티스토리에 접속하셔서 꾸미기->스킨편집을 클릭합니다.

2. html 편집을 클릭합니다.

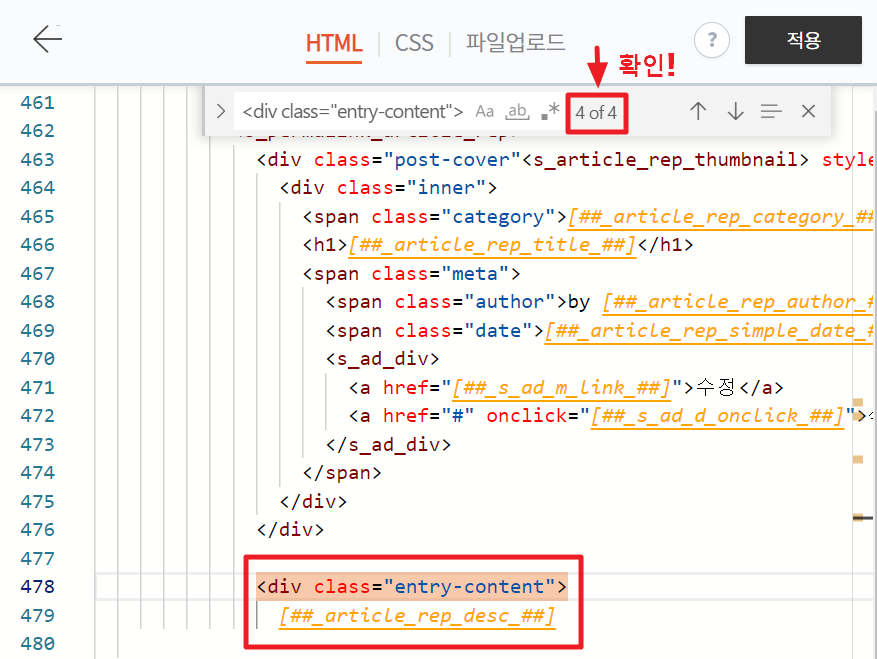
3. Html코드에 커서를 두고 Ctrl+F를 눌러 <div class="entry-content"> 를 검색합니다.
총 4개가 나온다는 사람도 있고 1개만 나오는 사람도 있습니다. 저는 1개가 나와서 하나만 작성했습니다.
혹시라도 4개나 또는 2개가 나온다면 꼭 마지막에 검색된 결과에 삽입하셔야 합니다!
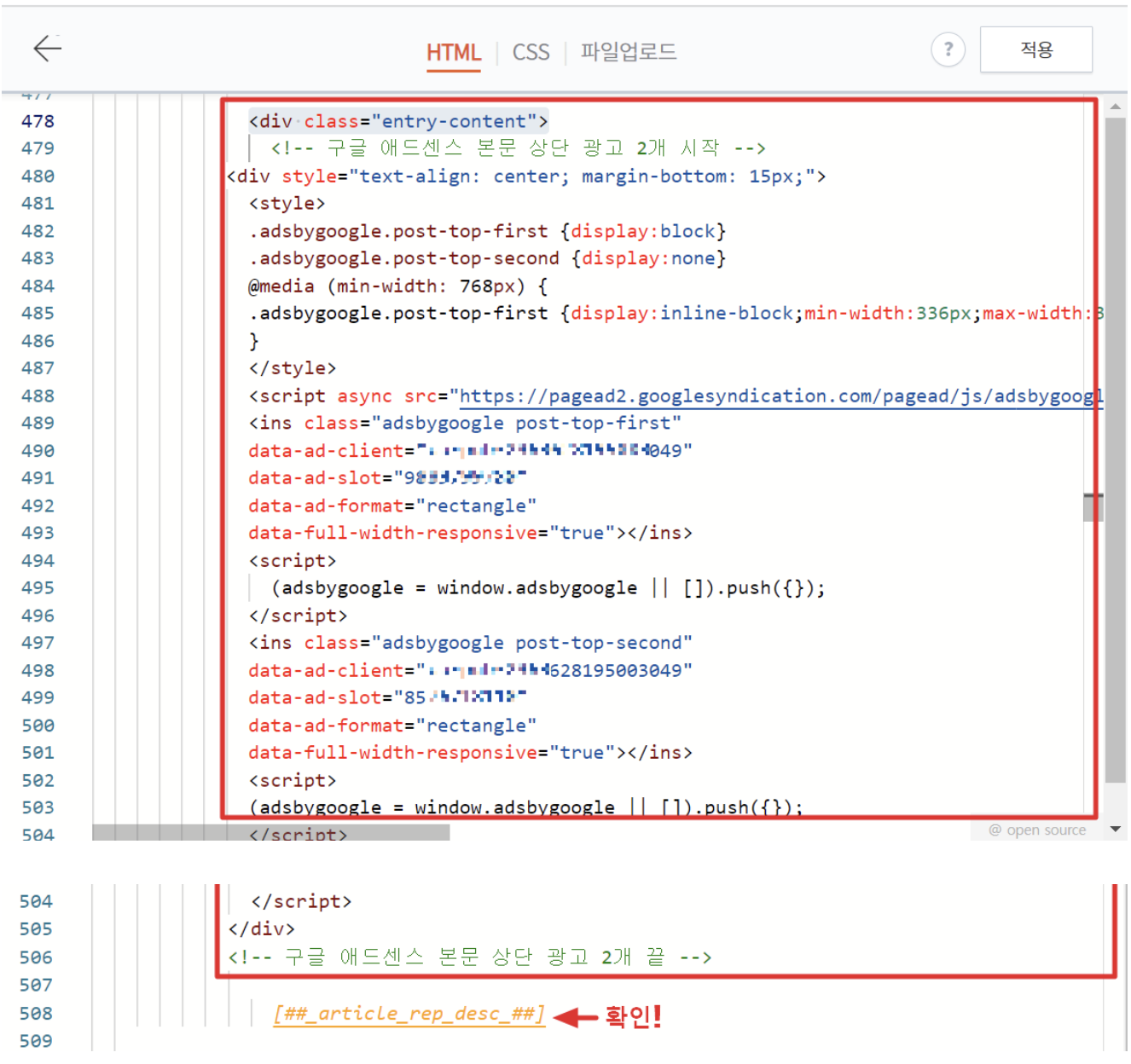
<div class="entry-content"> 아래에
만들어 둔 <!---구글 애드센스 본문 상단 광고 2개 시작---> 코드를 삽입합니다.
전부 복사해서 넣어주시면 됩니다.

4. 한번 더 정리하면 <div class="entry-content"> 아래, 위에 작성하신 코드를 넣으시면 됩니다.
본문을 열면 가장 먼저 보이는 것은 상단 광고입니다. 아무래도 수직형 1개보다 정사각형 2개일 때 다른 종류의 광고가 송출 될 가능성이 높아집니다. 그렇게 되면 저희에게 더 유리해지겠죠? 이번 시간에는 구글 애드센스 티스토리 본문 상단 광고 2개 넣는 법에 대해서 알려드리겠습니다.
크게 3단계 과정만 거치면 상단 광고 2개를 만들 수 있습니다.

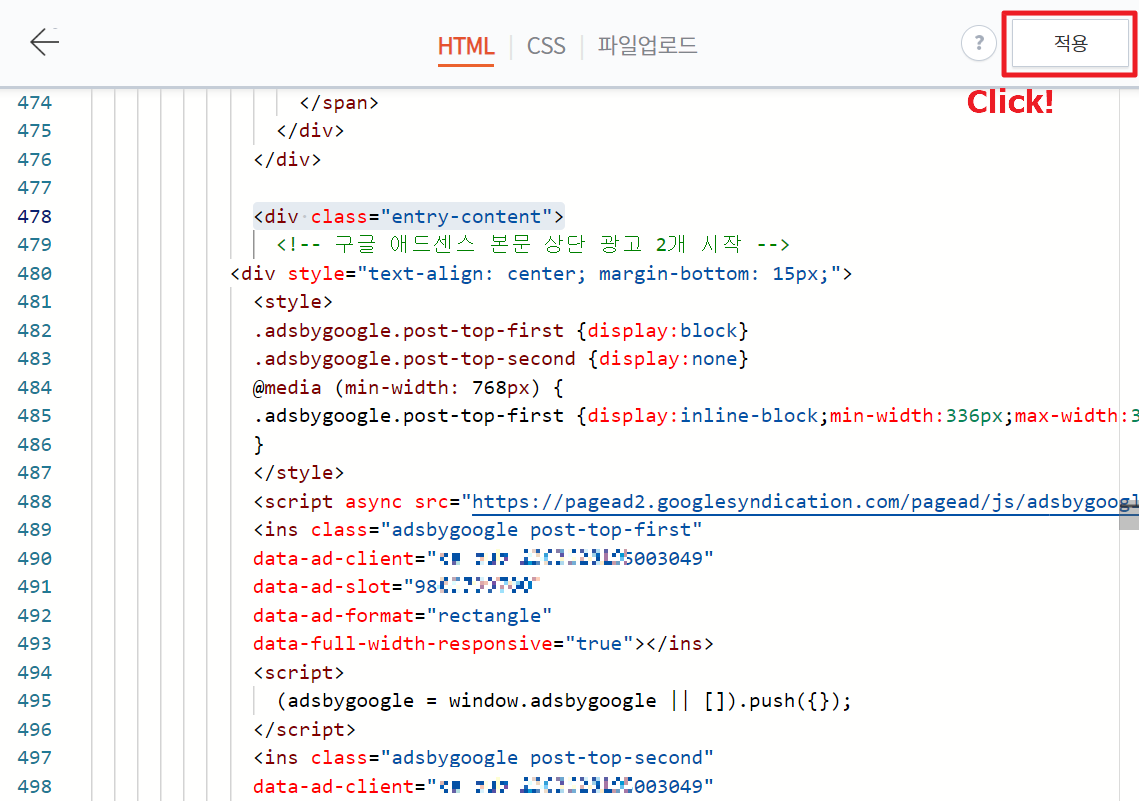
5. 코드가 잘 들어간 것을 확인 후 적용을 클릭합니다.
6. 이렇게 적용하고 나면 본문 상단에 2개 광고가 송출됩니다. 모바일은 자동으로 1개만 도는 연달아서 광고가 나오게 됩니다.
함께 보면 좋은 사이트
혹시라도 제설명이 부족하다고 느끼신다면 다른 사이트를 확인해 보세요
여러분의 티스토리 블로그에 상단에 두 개의 광고를 설정하는 방법에 대한 유용한 기사들을 요약해서 제공드리겠습니다.
- 티스토리 본문 상단 광고 2개 설정 방법: 광고 생성 후 티스토리에 삽입할 코드를 만들고, 이를 블로그의 HTML에 삽입하는 간단한 세 단계 과정을 소개합니다. 스킨은 '북클럽'이 사용되었습니다 (리치인사이드).
- 티스토리 본문 상단광고 2개 배치하기: PC에서는 두 개의 광고가 가능하지만, 모바일에서는 하나만 허용된다는 구글 애드센스 정책에 따라 설정 방법을 설명합니다. 이를 통해 광고 수익을 최적화할 수 있습니다 (뉴찬's 용량무제한 정보창고).
- 티스토리 애드센스 본문상단 광고 2개 넣는 방법: 반응형 디자인을 사용하여 PC에서는 두 개, 모바일에서는 하나의 광고가 보이도록 설정하는 방법을 제공합니다. 이는 가독성을 해치지 않으면서도 광고를 효과적으로 노출할 수 있는 방법입니다 (지금투자 미래부자).
- 티스토리 본문 상단 광고 2개 넣기: 자세한 코드 삽입 방법과 각 단계에서 필요한 코드 조각을 어떻게 준비하고 적용하는지 설명합니다. 이 방법은 블로거들이 쉽게 따라 할 수 있도록 구성되어 있습니다 (윤머놀).
- 티스토리 상단광고 2개넣기: HTML 편집을 통해 광고 코드를 넣는 상세한 설명을 제공하며, 반응형 광고 설정을 통해 PC와 모바일에서의 광고 노출을 최적화합니다 (윤머놀).
이 글들은 티스토리 블로그에서 상단에 광고를 효과적으로 배치하여 수익을 증대하는 방법에 대한 유용한 정보를 제공합니다. 각 기사는 해당 방법을 상세히 설명하고 있어, 광고 설정에 도움이 될 것입니다.
결론
티스토리 블로그에서 본문 상단에 구글 애드센스 광고 두 개를 설정하는 방법은 상대적으로 간단하며, 효과적인 수익 증대 방안입니다. PC 사용자를 대상으로는 두 개의 광고를 보여줄 수 있고, 모바일 사용자에게는 하나의 광고만 보여줌으로써 사용자 경험을 저해하지 않으면서도 광고 수익을 최적화할 수 있습니다. 이 설정은 반응형 광고를 사용하여 다양한 디바이스에서의 가독성을 보장하며, 본문 내용과 광고 사이의 균형을 유지할 수 있게 도와줍니다.
FAQ
Q1: 티스토리에 광고를 2개 설정하려면 어떤 준비가 필요한가요?
A1: 광고를 생성하기 위해 구글 애드센스에 로그인하고, 새로운 광고 단위를 생성한 후, 반응형 사각형 광고를 선택해야 합니다. 이후 생성된 코드를 복사하여 티스토리 스킨 HTML에 삽입합니다 (리치인사이드).
Q2: 모바일에서는 왜 광고가 하나만 보이나요?
A2: 구글 애드센스 정책에 따라 모바일 디바이스에서는 상단에 하나의 광고만 허용되기 때문입니다. 이는 모바일 사용자의 경험을 개선하고 페이지 로딩 속도를 유지하기 위한 조치입니다 (뉴찬's 용량무제한 정보창고).
Q3: 광고 코드를 티스토리에 삽입하는 구체적인 방법은 무엇인가요?
A3: HTML 편집 모드에서 <div class="entry-content"> 태그를 찾아 그 아래에 광고 코드를 삽입합니다. 이 위치는 티스토리의 본문 상단을 의미하며, 스킨에 따라 위치가 조금씩 달라질 수 있습니다 (윤머놀).
Q4: 광고 사이의 간격을 조절하려면 어떻게 해야 하나요?
A4: CSS를 통해 광고 코드 사이에 margin-left 속성을 추가하여 조절할 수 있습니다. 예를 들어, 두 번째 광고에 margin-left: 20px;를 적용하면 첫 번째 광고와의 간격을 늘릴 수 있습니다 (지금투자 미래부자).
Q5: 광고 적용 후 문제가 발생했을 때 어떻게 해결하나요?
A5: 광고가 제대로 표시되지 않을 경우, HTML 코드를 다시 검토하고, 모든 태그가 올바르게 닫혔는지 확인합니다. 또한, 광고 코드가 최신 상태인지 확인하고 필요한 경우 구글 애드센스에서 새 코드를 받아 적용해야 합니다. 문제가 지속될 경우 티스토리 지원팀에 문의할 수 있습니다 (윤머놀).
티스토리 본문 상단 광고 2개 사이 간격 조절 하기 (feat. 북클럽 스킨 / 구글 애드센스)
이글을 클릭하셨다는 것은 티스토리 본문 상단 광고 2개 모두 성공하셨을 겁니다. 광고 2개 사이의 간격이 좁거나 넓어서 수정하고 싶다는 생각이 들 수 있습니다. 이번 시간에는 상단 광고가 2
hiddenbiz.tistory.com
구글 애드센스 정책 CPC에서 CPM 변경과 티스토리 블로거의 대응 방안
2024년 2월, 구글 애드센스는 기존의 클릭당 수익(CPC) 정책에서 페이지 노출당 수익(CPM) 정책으로의 중대한 전환을 발표했습니다. 이는 디지털 마케팅과 온라인 광고 수익화 전략에 혁신적 변화를
hiddenbiz.tistory.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'경영' 카테고리의 다른 글
| 티스토리 본문 상단 광고 2개 사이 간격 조절 하기 (feat. 북클럽 스킨 / 구글 애드센스) (0) | 2024.05.05 |
|---|---|
| "재정정책의 두 얼굴: 승수효과와 구축효과, 당신에게 알려드립니다!" (0) | 2024.05.03 |
| 인스타그램 "나중에 다시 시도하세요", 계정 일시 차단, 사용 제한해결 후기 - 스레드도 해결 가능 (0) | 2024.05.01 |



