이글을 클릭하셨다는 것은 티스토리 본문 상단 광고 2개 모두 성공하셨을 겁니다. 광고 2개 사이의 간격이 좁거나 넓어서 수정하고 싶다는 생각이 들 수 있습니다. 이번 시간에는 상단 광고가 2개일 때 광고 사이 간격을 조절하는 방법에 대해서 알려드리겠습니다.

어렵지 않고 간단한 방법입니다. 금방 하실 수 있을거에요!
티스토리 본문 상단 광고 2개 설정 방법(feat. 구글 애드센스 / 북클럽 스킨 / 모바일은 1개 연이어
티스토리 본문을 클릭해서 화면이 나오면 가장 먼저 눈에 띄는 것은 페이지 상단에 배치된 광고입니다. 이는 일반적으로 정사각형 모양의 광고 두 개가 하나의 세로형 광고보다 더 다양한 유
hiddenbiz.tistory.com
구글 애드센스 정책 CPC에서 CPM 변경과 티스토리 블로거의 대응 방안
2024년 2월, 구글 애드센스는 기존의 클릭당 수익(CPC) 정책에서 페이지 노출당 수익(CPM) 정책으로의 중대한 전환을 발표했습니다. 이는 디지털 마케팅과 온라인 광고 수익화 전략에 혁신적 변화를
hiddenbiz.tistory.com
티스토리 본문 상단 광고 2개 사이 간격조절

1. 티스토리에 접속 후 꾸미기->스킨 편집을 클릭합니다.

2. html 편집을 클릭합니다.

3. Ctrl+F를 눌러 찾기기능을 활성화합니다.
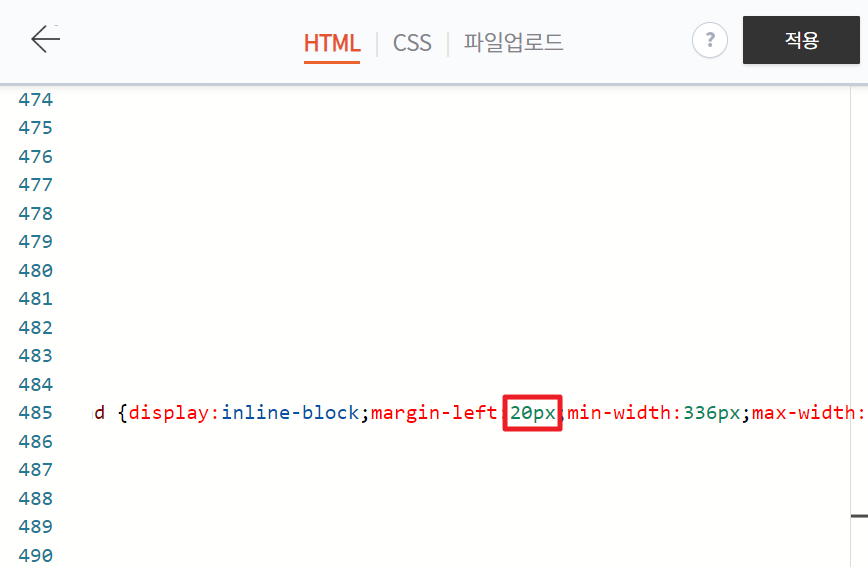
검색창에 '상단 광고' 입력한 후margin-left를 찾습니다.

4. margin-left의 숫자를 조정합니다. 기본 값이 20px이며 이보다 낮아지면 간격이 좁아지고, 높아지면 넓어집니다.
5. 저는 간격 23px로 하였습니다. 그렇게 설정하니 본문 글의 너비와 알맞게 맞아 깔끔해 보입니다. 설정을 하고 광고 나오는 것을 보고 px 조정해 보시는것을 추천 드립니다.
정리
티스토리 블로그에서 본문 상단에 두 개의 구글 애드센스 광고를 배치하려면 HTML 편집 기능을 사용해야 합니다. 간단한 단계로 설정할 수 있으며, 다음은 그 과정을 간략히 요약한 내용입니다:
- 구글 애드센스 광고 만들기: 구글 애드센스에서 새 광고 단위를 생성합니다. 디스플레이 광고를 선택하고 사각형 형태로 설정한 후 반응형 광고 크기를 선택하여 코드를 생성합니다.
- 티스토리 스킨 편집: 티스토리 관리 페이지에서 '꾸미기' > '스킨 편집' > 'HTML 편집'으로 진입합니다. 여기에서 상단 광고를 원하는 위치에 삽입할 수 있습니다.
- 광고 코드 삽입: HTML 편집기에서 Ctrl+F를 사용하여 적절한 위치를 찾은 후, 생성된 광고 코드를 삽입합니다. 주로 <div class="entry-content"> 태그 바로 아래에 코드를 넣는 것이 일반적입니다.
- 간격 조절: 광고 사이의 간격을 조절하려면, 광고 코드 내의 CSS 속성을 수정합니다. 예를 들어, margin-left 값을 조정하여 광고 간의 간격을 넓히거나 좁힐 수 있습니다.
이러한 단계를 통해 블로그의 본문 상단에 광고 두 개를 효과적으로 배치하고, 방문자의 시선을 끌어 수익을 극대화할 수 있습니다. 광고 배치 후에는 블로그에서 실제로 어떻게 보이는지 확인하고 필요에 따라 조정하세요.
참고한 정보는 여기에서 확인할 수 있습니다: orb1000.tistory.com (리치인사이드) 및 cocoelda.tistory.com (cocoelda).
FAQ
Q1: 티스토리 블로그에 구글 애드센스 광고를 어떻게 추가하나요?
A1: 구글 애드센스 광고를 추가하는 첫 단계는 구글 애드센스에 접속하여 새 광고 단위를 생성하는 것입니다. 광고 유형을 선택하고, '광고 단위 생성'을 클릭한 후, 티스토리 블로그의 HTML 편집기에 코드를 삽입합니다. HTML에서 적절한 위치를 찾아 광고 코드를 붙여넣으면 완료됩니다.
Q2: 티스토리 블로그에서 광고 간격을 조정하려면 어떻게 해야 하나요?
A2: 광고 간격을 조정하기 위해 CSS 속성을 사용할 수 있습니다. 광고 코드 내에 style 속성을 추가하여 margin이나 padding 값을 조정합니다. 예를 들어, style="margin-left: 20px;"을 통해 왼쪽 광고와의 간격을 조절할 수 있습니다.
Q3: 티스토리 블로그의 광고 수익을 극대화하기 위한 전략은 무엇인가요?
A3: 광고 수익을 극대화하기 위해서는 광고의 위치와 크기를 최적화하는 것이 중요합니다. 광고는 사용자의 시선이 자주 머무는 곳에 배치하고, 콘텐츠를 방해하지 않는 선에서 눈에 띄게 해야 합니다. 또한, 페이지 로딩 속도를 최적화하고, 타겟팅이 잘 설정된 광고를 사용하는 것도 수익 증대에 도움이 됩니다.
이러한 답변은 사용자가 자주 묻는 질문에 대해 신속하고 명확하게 이해할 수 있도록 도와주며, 관련 내용을 쉽게 찾을 수 있게 합니다. 추가적인 세부사항이나 예시가 필요한 경우, 더 자세한 정보를 제공하는 링크를 포함시킬 수 있습니다.
인스타그램 "나중에 다시 시도하세요", 계정 일시 차단, 사용 제한해결 후기 - 스레드도 해결 가
인스타그램을 사용하면서 누구나 쉐도우밴 현상을 격게 됩니다. 그럼 이러한 문구를 만나게 됩니다. 나중에 다시 시도하세요.이러한 문구가 나올때 해결책을 알아보도록 하겠습니다. 쉐도
hiddenbiz.tistory.com
'경영' 카테고리의 다른 글
| 블로그 롱테일 키워드 의미 및 찾는 방법 (0) | 2024.05.05 |
|---|---|
| 티스토리 본문 상단 광고 2개 설정 방법(feat. 구글 애드센스 / 북클럽 스킨 / 모바일은 1개 연이어 나오는 설정) (0) | 2024.05.05 |
| "재정정책의 두 얼굴: 승수효과와 구축효과, 당신에게 알려드립니다!" (0) | 2024.05.03 |



